웹 개발자로써 "브라우저 렌더링 과정을 말해주세요!" 라고 질문을 받았을 때 답변을 확실하게 못하는 개발자라고 생각해서 하나하나 적어봅니다.
렌더링?
우리가 흔히 렌더링 렌더링 하는 렌더링은 HTML, CSS, JS 등을 브라우저에서 보여주는 과정이라고 생각하면 됩니다.
브라우저 별로 렌더링

엔진이 다릅니다 ! 구글 -> 블링크, 사파리 -> 웹킷 이라고 적혀있네요!
그럼 렌더링과정은?
1. HTML, CSS 를 다운로드 합니다.
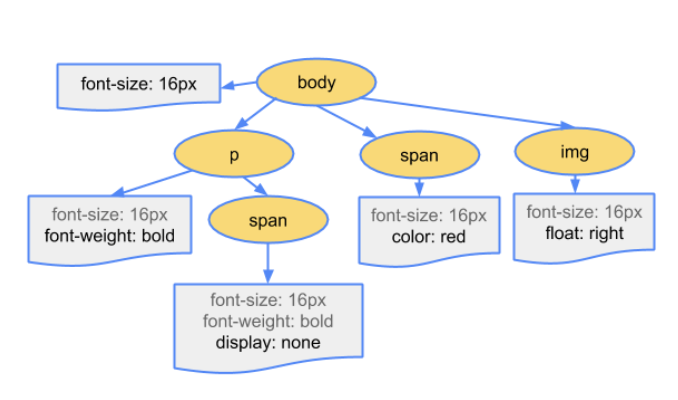
2. 다운받은 html, css => Object Model로 만듭니다.
HTML => DOM , CSS => CSSOM



모든 요소들이 다 화면에 표현되는 건 아닙니다.
3. 레이아웃
*뷰포트(Viewport) 내에서 각 노드들의 정확한 위치와 크기를 계산 합니다.
즉 , 브라우저 화면의 어떤위치에 어떤크기로 출력될지 계산 하는 단계라고 할수 있습니다.
*뷰포트(Viewport) 그래픽이 표시되는 브라우저의 영역 , 크기 (사진 참조)
뷰포트는 모바일의 경우 디스플레이의 크기 , PC의 경우 브라우저 창의 크기에 따라 달라집니다.
속성은 px보다는 %로 주는게 좋다고 생각합니다.
4. Paint
Layout 계산이 완료 되면 요소들을 실제 화면에 그리게 됩니다.
- 주소창에 구글 입력 .
- 구글 서버로 찾아간다.
- DNS가 연결해줄 곳을 찾음 (DNS - 실제 서버가 어디있는지 알고 있는 서버)
- 서버에서 HTML 파일을 클라이언트로 보냄.
- HTML 파일 파싱 및 DOM Tree 생성
- link 태그를 만나 css 파싱 및 CSSOM 트리 생성
- DOM , CSSOM 합쳐 Render Tree 생성
(8. JavaScript를 만나면? HTML파서는 JS 코드를 실행하기 위해 파싱 중단 - JS 엔진실행 및 JS코드 파싱)
이 순서로 진행된다고 합니다.
하나하나 다시 공부해보니까 재밌고 좋은 것 같습니다.
'소소한 개발 이야기' 카테고리의 다른 글
| AJAX란 무엇인가 ? (1) | 2021.03.03 |
|---|---|
| 비동기 프로그래밍 ( Asynchronous ) ? (0) | 2021.03.02 |
| OOP와 함수형 프로그래밍의 차이점 (0) | 2021.02.23 |
| 함수형 프로그래밍이란 ? functional programming? (0) | 2021.02.22 |
| OOP ( 객체지향 프로그래밍) 이란 ? (1) | 2021.02.18 |