React Native 는 Facebook, Inc.에서 만든 오픈 소스 모바일 애플리케이션 프레임 워크 입니다 . [3] 개발자가 React 와 함께 사용할 수 있도록하여 Android [4] , iOS , Web [5] 및 UWP [6] 용 애플리케이션을 개발하는 데 사용 됩니다. 네이티브 플랫폼 기능 ! - wikipedia에 적혀있는 React Native 정의입니다.
말그대로 모바일 애플리케이션 프레임 워크로 어플을 만들때 많이 사용됩니다.
일단 윈도우에 설치를 해보겠습니다.
1. Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

node.js 를 설치해줍니다. 설치를 한 뒤 cmd에 node -v npm -v 라는 명령어로 설치가 잘 되었는지 확인해봅니다.

2. Python 설치
https://www.python.org/downloads/windows/
Python Releases for Windows
The official home of the Python Programming Language
www.python.org
react-native 빌드 시스템은 파이썬을 사용합니다. mac은 파이썬이 기본적으로 설치되어 있는데 윈도우는 따로 설치를 해야합니다 !
다운을 받은 뒤 cmd 에 잘 다운받았는지 Python 버전을 확인해봅니다.

저는 2.7.18 버전을 다운로드 받았습니다.
3. React Native CLI 설치
npm명령어를 통해 React Native CLI를 설치합니다.

설치가 잘 되었다면 react-native --version

명령어로 확인해봅니다.
4. JDK 설치
react-native로 안드로이드 앱을 개발하기 위해 JDK를 설치 해줍니다.
https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
64bit, 32bit 잘 선택해서 다운로드 받으시면 됩니다.
그리고 cmd를 다시 킨 뒤

java -version을 통해 잘 다운받았는지 확인해봅니다.
추가로 JAVA 컴파일러도 잘 설치 되어있는지 확인해봅니다.

5. 안드로이드 스튜디오 설치
https://developer.android.com/studio
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
안드로이드 스튜디오를 설치합니다.
다른 것은 건들지말고 next 만 눌러서

이 화면이 나올 때 까지 넘겨줍니다. 중간중간에 경로를 설정하거나, 테마를 설정하는 건 본인이 하면됩니다!
여기서 중요한 것은 sdk 설정입니다.
6. 안드로이드 스튜디오 SDK 설정
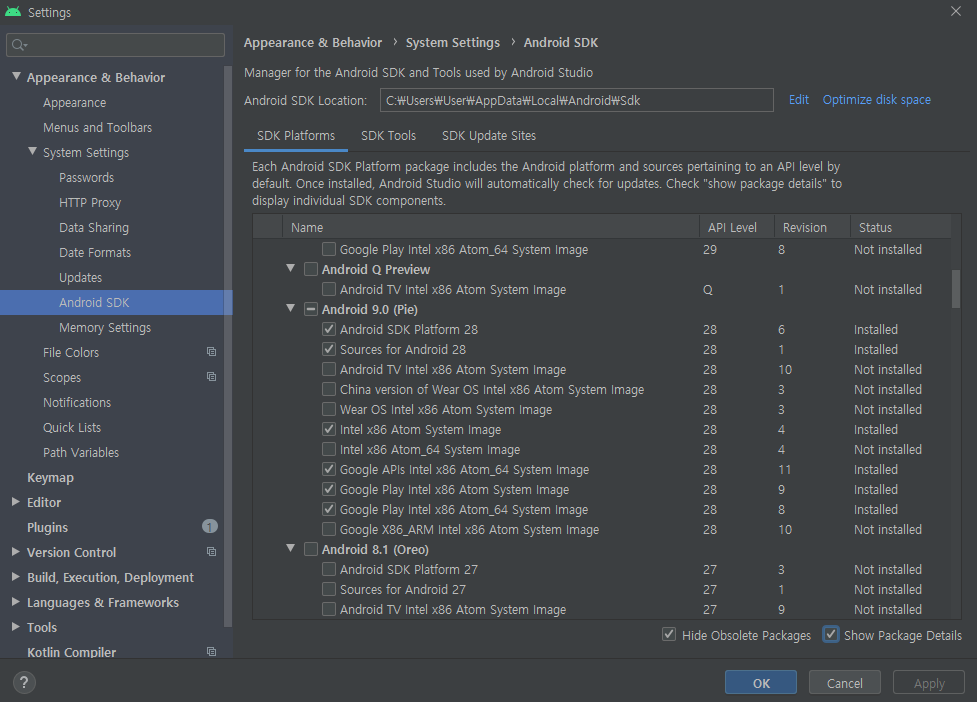
Configure > SDK Manger에 들어가서
- Android SDK Platform 28
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image 를 다운로드 받아줍니다.

오른쪽 하단의 Show Package Details를 눌러줘야 세부사항이 뜹니다!!
7. 환경 변수 설정
환경변수를 내 PC 에서 해줘야합니다.

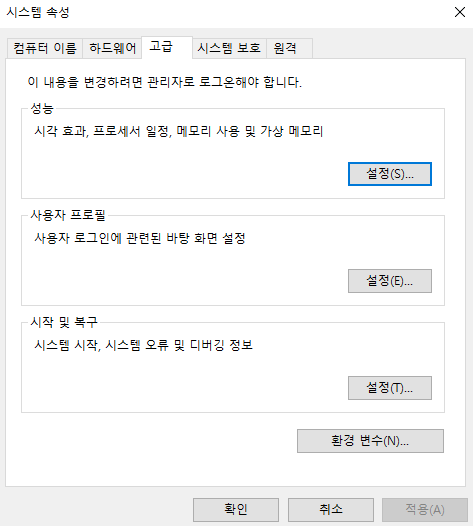
내PC의 마우스 오른쪽 클릭을 한 뒤 속성에 들어가서 ( 제어판 > 시스템 및 보안 > 시스템) 입니다. 왼쪽의 고급 시스템 설정에 들어갑니다.

고급 속성에서 환경변수 설정을 클릭합니다.

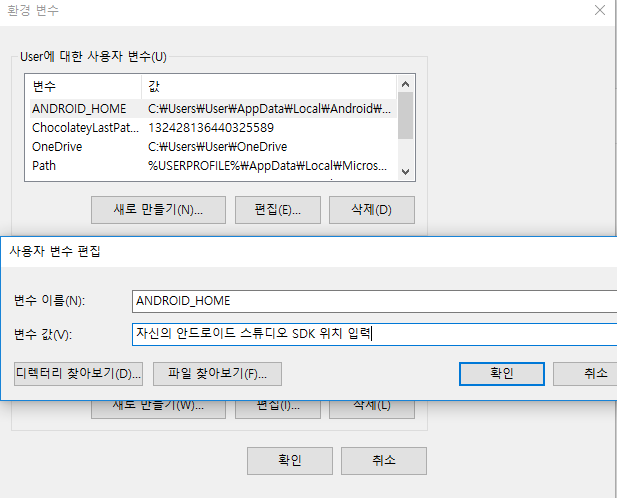
User에 대한 사용자 변수에 새로만들기를 한 뒤 자신의 안드로이드 스튜디오 SDK 위치를 입력하고 확인버튼을 누릅니다.
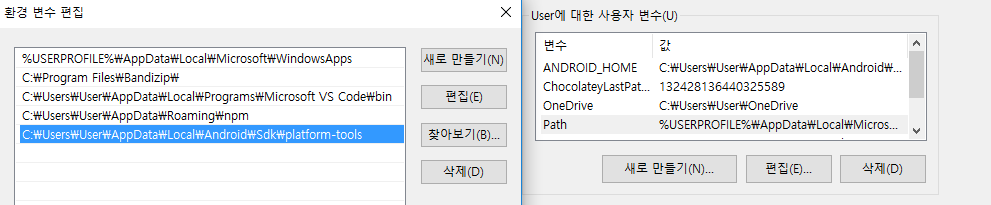
그리고 Path를 누르고 편집 버튼을 눌러 위에 자신의 안드로이드 스튜디오 SDK위치\platform-tools 을 입력해줍니다.

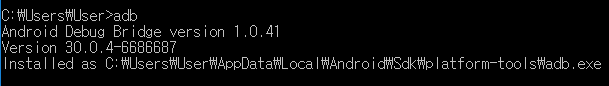
이렇게 여기까지 완료가 다 되었다면 cmd 창에 adb 라는 명령어를 입력해줍니다.

이렇게 뜨면 성공입니다 !
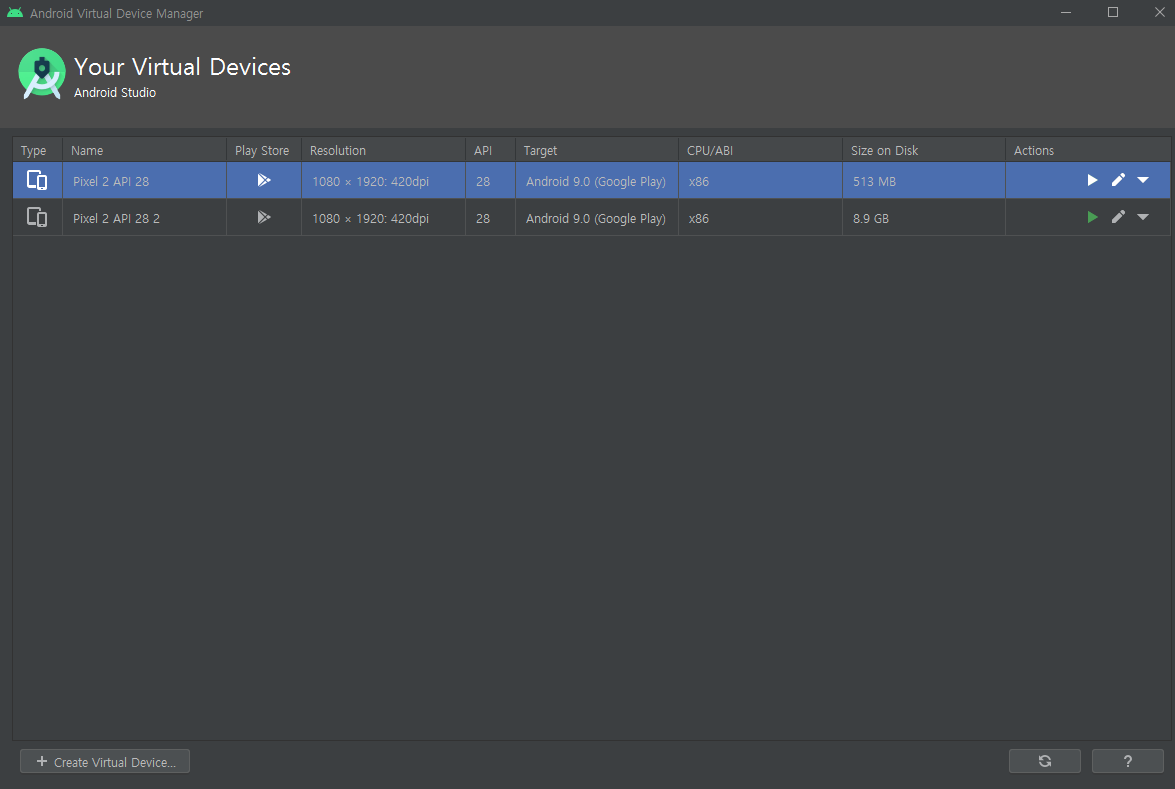
이제 react-native 프로젝트를 생성 한 뒤 안드로이드에서 확인하면 초기설정 끝입니다 !


여기서 기종에 맞게 추가해주면 끝입니다~~~
'react-native' 카테고리의 다른 글
| react-native 생체인식 사용하기 (0) | 2021.02.18 |
|---|---|
| react-native ImageBackground 백그라운드 이미지 (0) | 2020.12.02 |
| react-native-svg 라이브러리를 알아보자 (0) | 2020.11.25 |
| react-native-image-picker 모듈 ! 사진 촬영, 갤러리 이미지 선택 라이브러리 를 알아보자 (0) | 2020.11.06 |
| react-native 앱, 어플에 디바이스 정보 알아보기 ! (0) | 2020.08.28 |